
Blogkit is a unified blog engine. You can reach out on GitHub.
Motivation
Many people blogging on GitHub by using 11ty, Saber, Nextra, and etc. They are all great tools for blogging, with the power of Vercel so we can update our blog by just committing the new markdown file to GitHub.
Sounds nature! But all the tools rely on GitHub ecosystem which means is if we out of our git environment, we can not update our blog.
So I was thinking, “How to blogging on anywhere I want?”. Fortunately, since I notice Sairin - A Blog Engine Based on GitHub Issue ,that is exactly what I want to have.
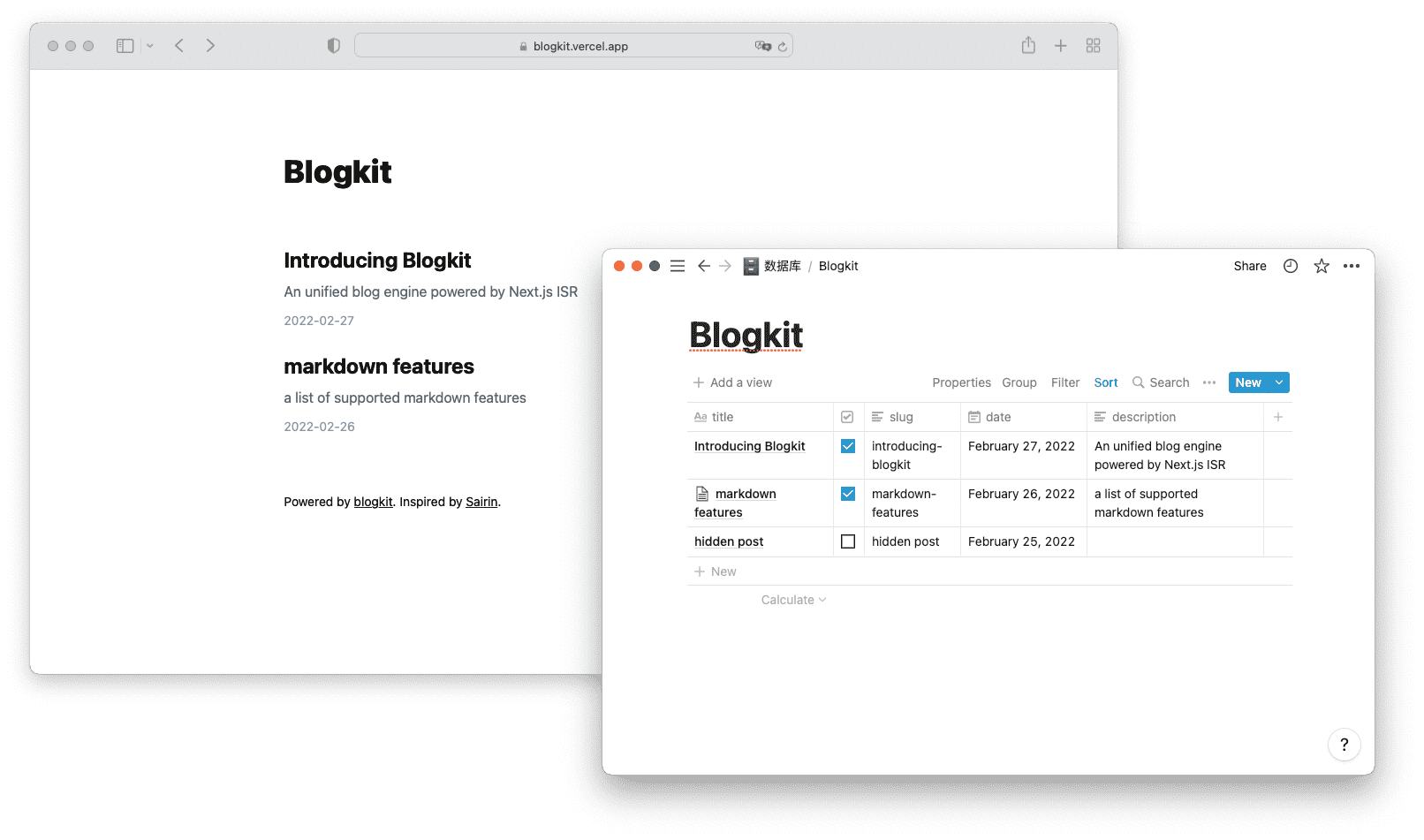
But I prefer Notion than GitHub Issue, so I made up a new idea based on Sairin, make it extensible.
And now, blogkit - A Unified Blog Engine is here!
Tech Specific
Blogkit has 3 parts: core, request, theme.
core: the built-in logic
request: tell core how to fetch post list and post
theme: the blog looks
With custom request, we can fetch the posts data from any service(Notion, etc.). For example:
// pesudo code
const request = {
getPostList() {
const posts = await fetch('/api/getPostList')
return {
posts
}
},
getPost(slug) {
const markdown = await fetch('/api/getPost', {
query: {
slug
}
})
return {
// ...
id: `my-post`,
markdown
}
}
}
With Next.js Incremental Static Regeneration, our blog will generate static pages once, and update them on demand.
One More
Blogkit is extensible, and we had built-in some useful presets:
Notion request(RSS included)
Yuque request
A minimal theme
Notion starter template (One-click deploy)
Yuque starter template (One-click deploy)
Not the end
We will keep adding new features to Blogkit! Let’s build the ecosystem!